Pure CSS Art, one HTML tag — My Divtober 2023 collection

Coming in very rusty and concerned for being able to commit the time, I nonetheless started participating again in the Divtober challenge. Created and organized by Lynn Fisher, the challenge is to make CSS artwork based on a one-word daily prompt. The twist is that while you can use as much CSS as you need, you only get one hook in the HTML. One. single. div.
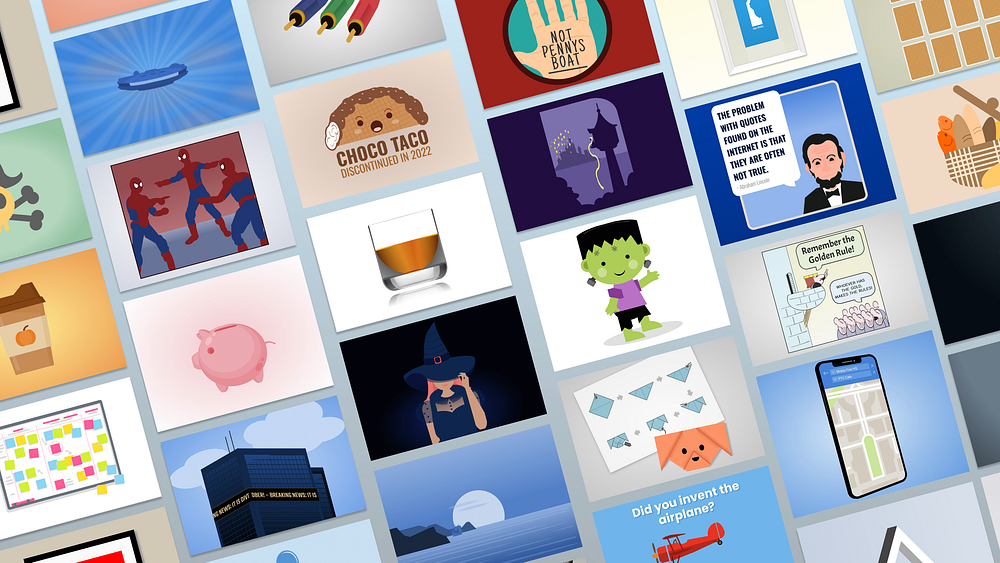
I did successfully post a piece every day. Here is my collection (in reverse chronological order).
31. Witch

This was the culmination of a month of practice. It was exceedingly more challenging than I would have endeavored at the beginning of the month, which is a testament to the confidence and craft one builds through practice. Nailing the animated hat tip really made this one of my favorites.
- Code on Codepen: https://codepen.io/robleto/pen/jOdbvoY
- 🏆 Selected as a “Codepen pick”
30. Choco Taco

I googled for what’s been recently discontinued and was saddened to see the Choco Taco. Such a weird treat — mass produced ice cream in a frozen taco. I don’t know why I like it so much, but it was one of my favorites growing up. I added some kawaii facial elements to get the taco itself expressing it’s discontent being discontinued.
- Code on Codepen: https://codepen.io/robleto/pen/jOdbKoJ
- 🏆 Selected as a “Codepen pick”
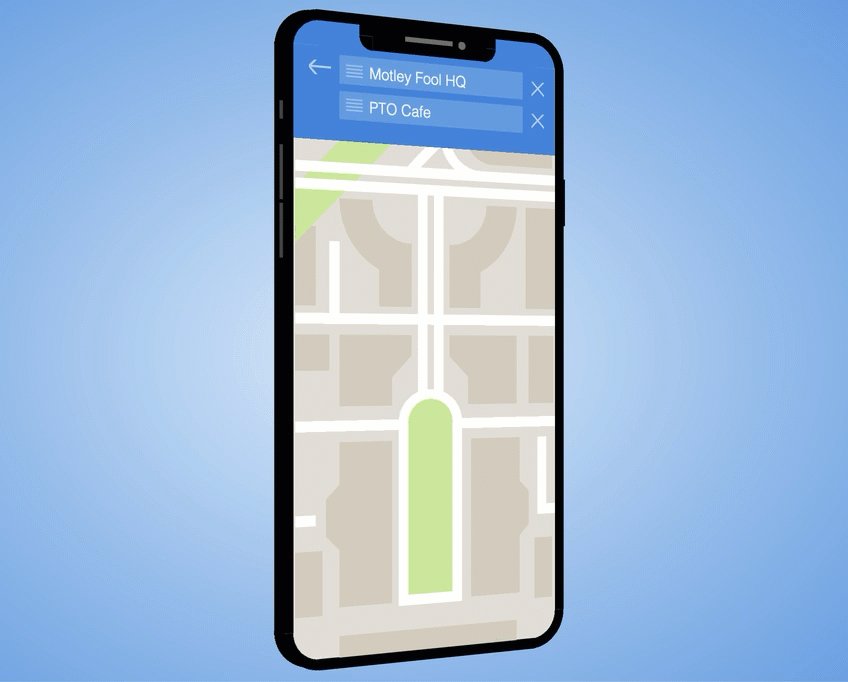
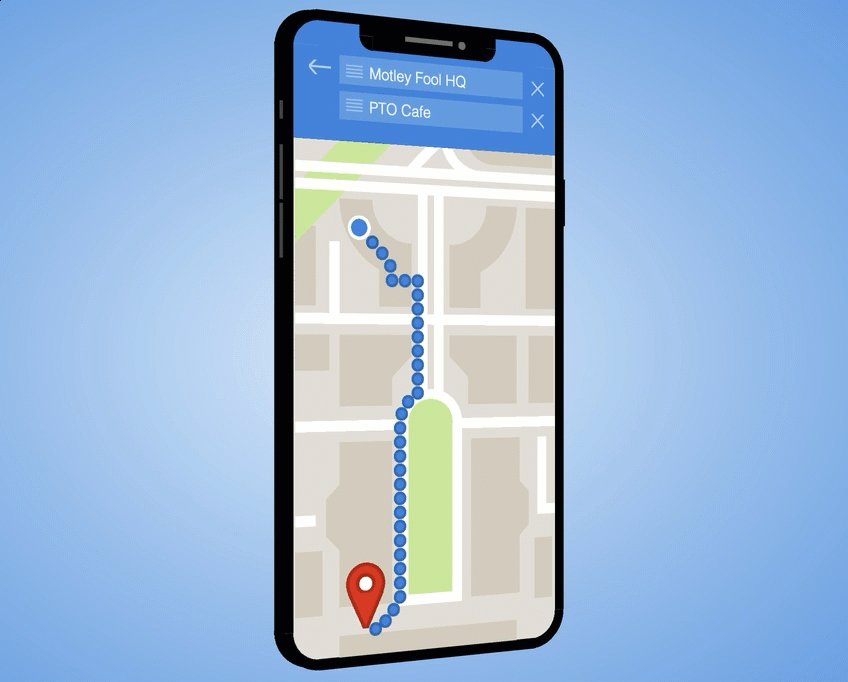
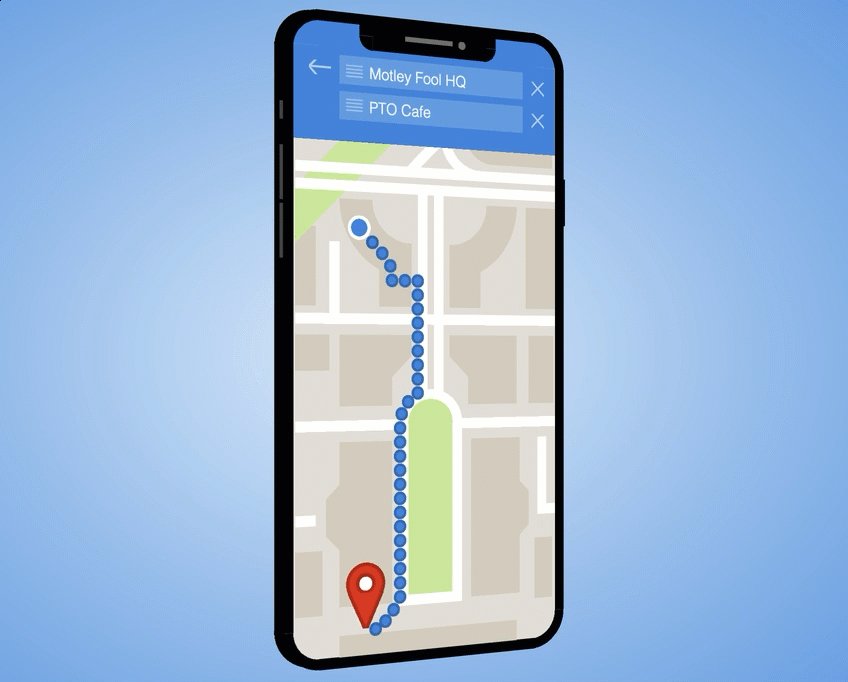
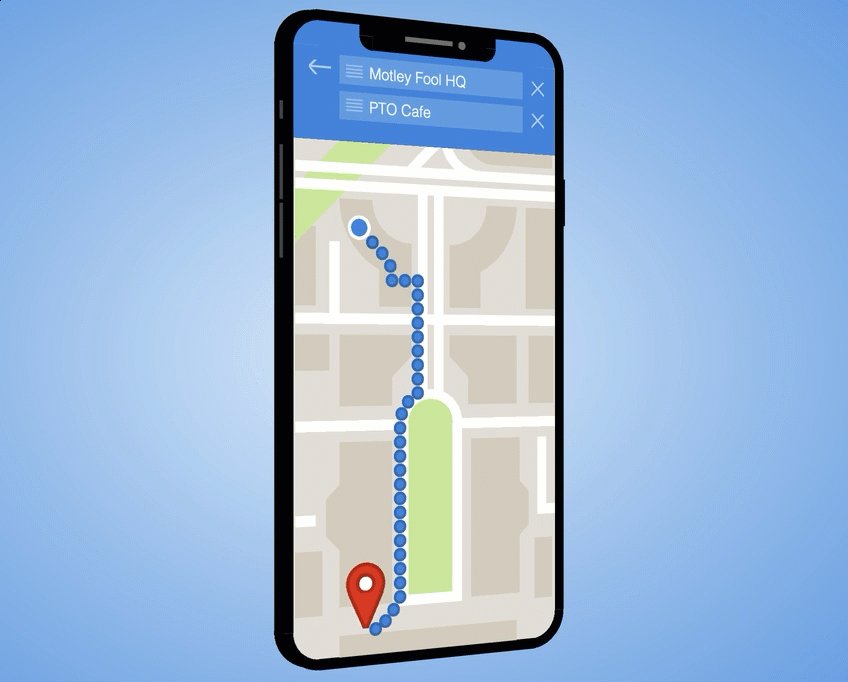
29. Walking to Lunch

I dedicated this one to my friend and (now former) colleague, Swetha. In the pre-COVID before times when we working together in the office, it was Swetha who always led the lunch train from HQ to the PTO Cafeteria. This is a (fairly accurate) map of the Carlyle section of Alexandria, Virginia and the route we would take. I don’t think that cafeteria is actually there anymore, and Swetha has left the company, but this Divtober piece is a reminder of those good times.
- Code on Codepen: https://codepen.io/robleto/pen/abXONPp
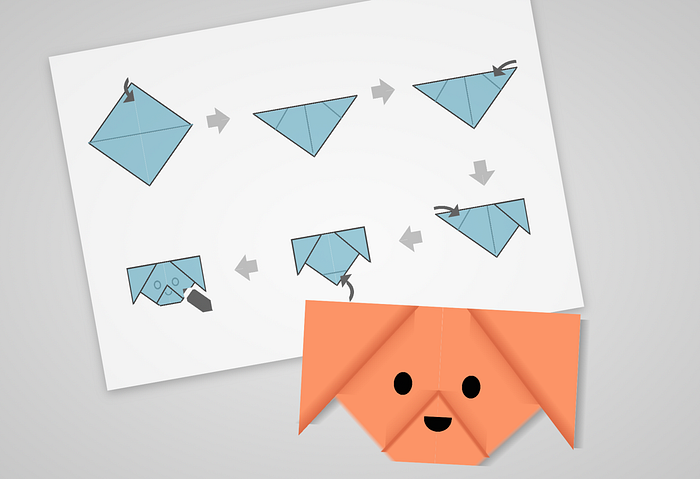
28. Origami

I had this idea that the shapes of folding paper for origami would itself so well to the art of coding with CSS, especially when only using a single div. For a while I didn’t have a prompt that it fit until “handmade”. It wasn’t until I was nearly done that I had the idea to replicate the last step with new styling to show what the completed origami piece would look like
- Code on Codepen: https://codepen.io/robleto/pen/poGvWEX
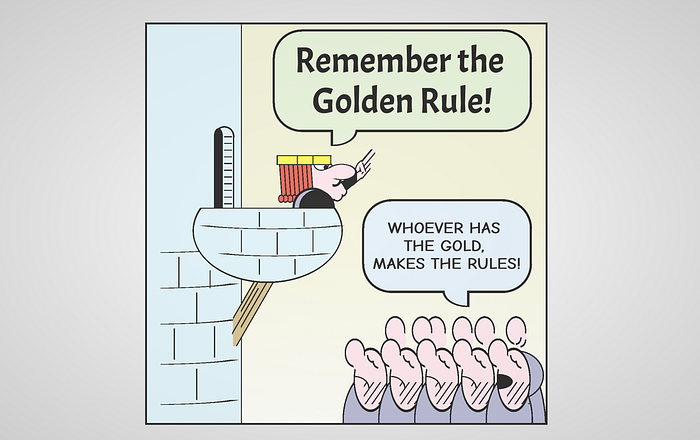
27. The Golden Rule

The show Fall of the House of Usher (which was so good!) referenced this classic comic panel from the Wizard of Id. While cynical it does ring very true. The hardest part about trying to recreate a comic panel getting a thin black stroke around everything. This one was really rewarding when finished and seeing just how much can be done with CSS.
- Code on Codepen: https://codepen.io/robleto/pen/qBgEaGN
- 🏆 Selected as a “Codepen pick”
26. Ice Bucket Challenge

In 2014, things were going so well we had to manufacture high-anxiety situations. That summer the viral trend was to fill up a contractor size bucket with ice water and voluntarily chose to dump it over your own head.
(Inspired by vector stock by artist 588ku)
- Code on Codepen: https://codepen.io/robleto/pen/bGzGxMK
- 🏆 Selected as a “Codepen pick”
25. Cheesy Pick-up Line

Nothing quite as cheesy as a bad pick-up line. After so many failed attempts to make animating the plane look right, I realized I could instead animate the clouds.
- Code on Codepen: https://codepen.io/robleto/pen/GRzKGda
24. Loaves and Fishes

A feast for thousands can be prepared with just a few of these. I loved after so many complex Divtober pieces how this iconic image took barely 100 lines of code. (Inspired by vector stock by T. Barbarousse)
- Code on Codepen: https://codepen.io/robleto/pen/zYeOwyW
- 🏆 Selected as a “Codepen Pick”
- 🏆 Listed on Dribbble as “Popular CSS Art”
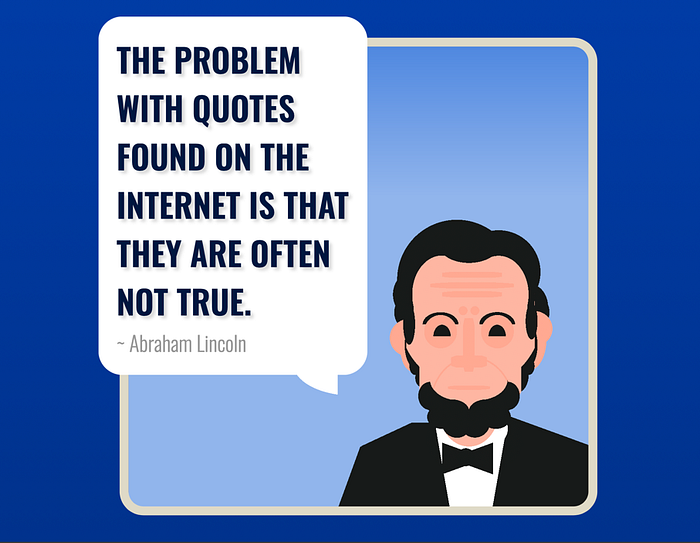
23. Fake Quotes

Honest Abe is right. You can’t always trust the legitimacy of what you read online. 😄. For this one I googled around to find a good quote and then explored vector art for ways to portray Lincoln. (Inspired by vector stock by vexels)
- Code on Codepen: https://codepen.io/robleto/pen/NWeQEzy
- 🏆 Selected as a “Codepen pick”
22. Frankie

This little guy, Frankie, was just fun to make; putting uts a twist on that scary Frankenstein monster by making it youthful and cute. Frankie was a real confidence booster. After three weeks of making CSS Art, it was noteworthy to me how straight-forward I found putting this one together (other than the bolts, those were vexing). I was starting to internalize the fundamentals of working with linear and radial gradients.
- Code on Codepen: https://codepen.io/robleto/pen/oNJKERR
- 🏆 Selected on Codepen as a “Codepen pick”
- 🏆 Listed on Dribbble as “New and Noteworthy CSS Art”
21. Set Sail at Night

I liked the concept of a ship asail far off at sea. I wish I could have made it less generic, matching a real event perhaps. With this one, I realized I could scale up to 2x to build intricacies like the ship details, and then reduce to 0.15x to deliver that faraway result.
- Code on Codepen: https://codepen.io/robleto/pen/XWovpNO
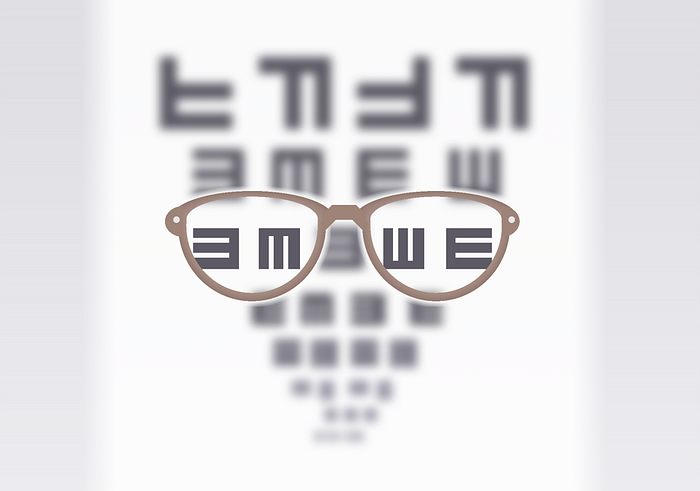
20. Eye Exam

Trying out with the transform blur tool on this one. The limitation of text available in single-div art led to using the shapes eye exam instead. If you can’t see how this piece represents the prompt, “seeing,” well, then you might need glasses. :)
- Code on Codepen: https://codepen.io/robleto/pen/BavXaKZ
19. Scrum Board

Before it all went digital with Trello and then Jira, the daily morning Scrum looked like this, a whole lot of sticky notes being moved across on a white-board. (Inspired by vector stock by artist microone)
- Code on Codepen: https://codepen.io/robleto/pen/jOXjRyg
- 🏆 Selected as a “Codepen pick”
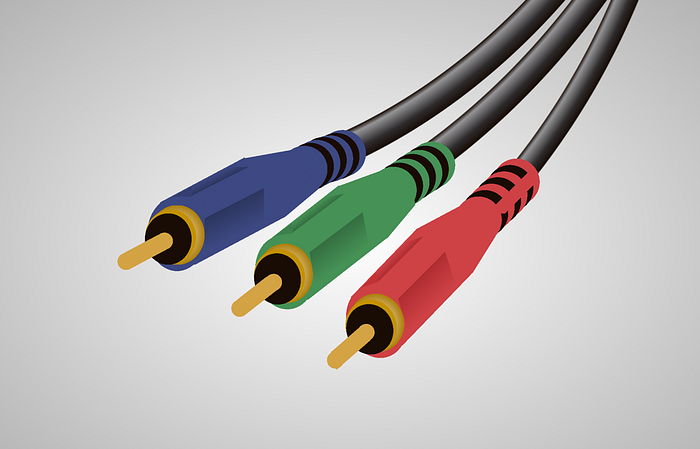
18. RGB Cables

It shows my age a bit that I know that these outdated RGB plugs are called Video Component cables (the prompt was “component”). The challenge here was making all three items look mostly identical despite being coded separates on along three different angles.
- Code on Codepen: https://codepen.io/robleto/pen/QWzRgLB
- 🏆 Selected as a “Codepen pick”
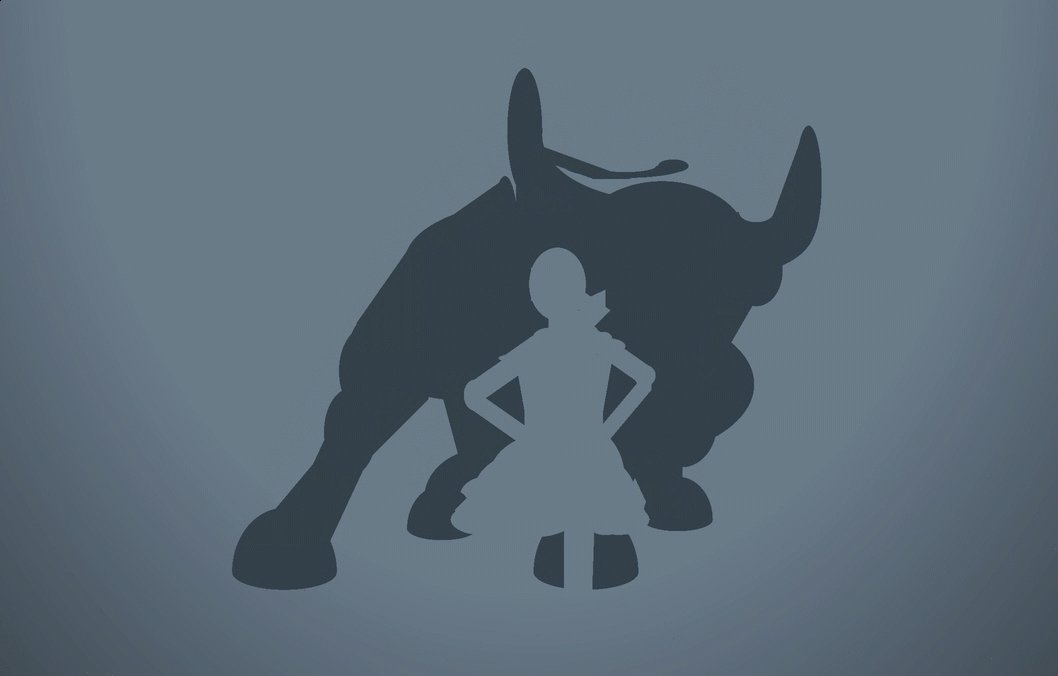
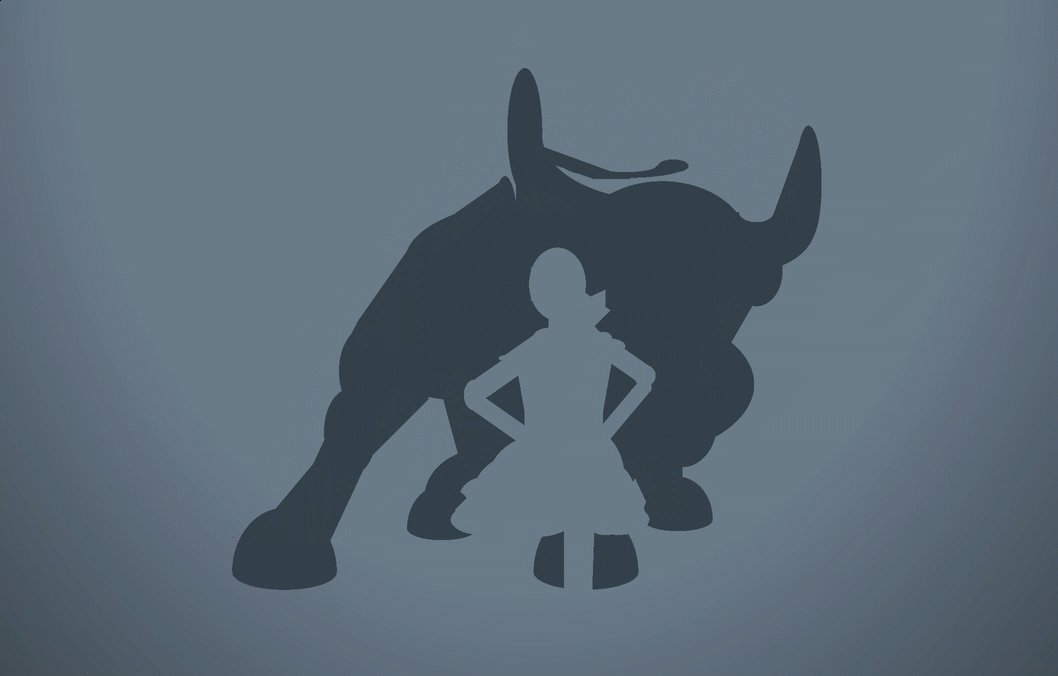
17. Fearless Girl and Charging Bull

An animated monochrome of the Charging Bull and Fearless Girl statues as seen their positions on Wall Street from 2017–2018 (before each was moved to a separate location).
- Code on Codepen: https://codepen.io/robleto/pen/OJrqaOd
16. Tangled

For Tangled I wanted to connect to the Disney movie. I was inspired by a piece of artwork, and made an exercise in recreating it to explore layering and attempt animation both of the lanterns and the hair. (Inspired by art by artist Olga Nazarova)
- Code on Codepen: https://codepen.io/robleto/pen/RwEvZRN
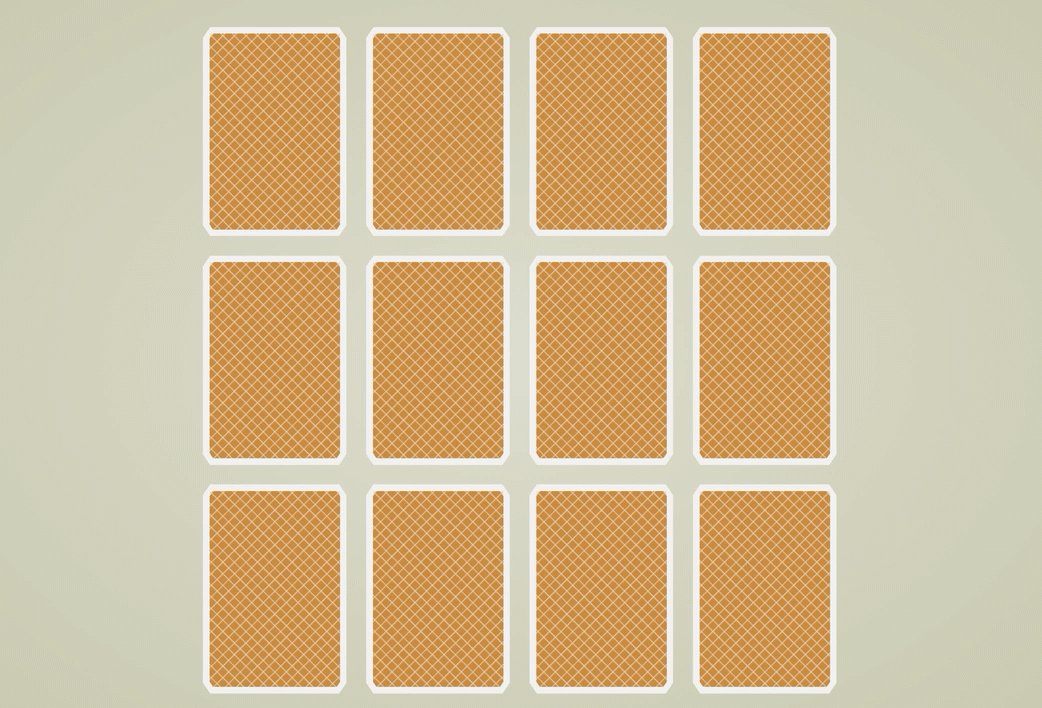
15. Memory Game

The classic game of Memory (with cards displaying a Fall theme), but the limitations of a single div with only two psuedo-classes limited my ability to show only one round of the game.
- Code on Codepen: https://codepen.io/robleto/pen/wvRNevZ
14. Delaware

Nearly the smallest of all the states is my home state of Delaware. Depicted here in a frame to punctuate the small scale of the state that uses the slogan “Small Wonder”. (Frame inspired by coder Chris Smith)
- Code on Codepen: https://codepen.io/robleto/pen/eYbxBwZ
13. Piggy Bank

Sure, it doesn’t have the best interest rate (or any interest rate); otherwise, a piggy bank is the perfect place to collect all your coins. The biggest challenge with this piece was making the coin slot look proportionally realistic and be large enough for the animated coin to “fit though”.
- Code on Codepen: https://codepen.io/robleto/pen/gOZqbeg
12. Whiskey Neat

A glass of whiskey… neat (cause the ice cubes were going to be too much extra work). The key to this piece was really scrutinizing what color combinations come together to provide the effect of semi-transparency.
- Code on Codepen: https://codepen.io/robleto/pen/zYyyMGz
11. Pirates

The hack I found with this one was copy/pasting the whole bones section into a pseudo class and reducing it’s scale so the logo on the hat matched exactly.
- Code on Codepen: https://codepen.io/robleto/pen/PoXXjgN
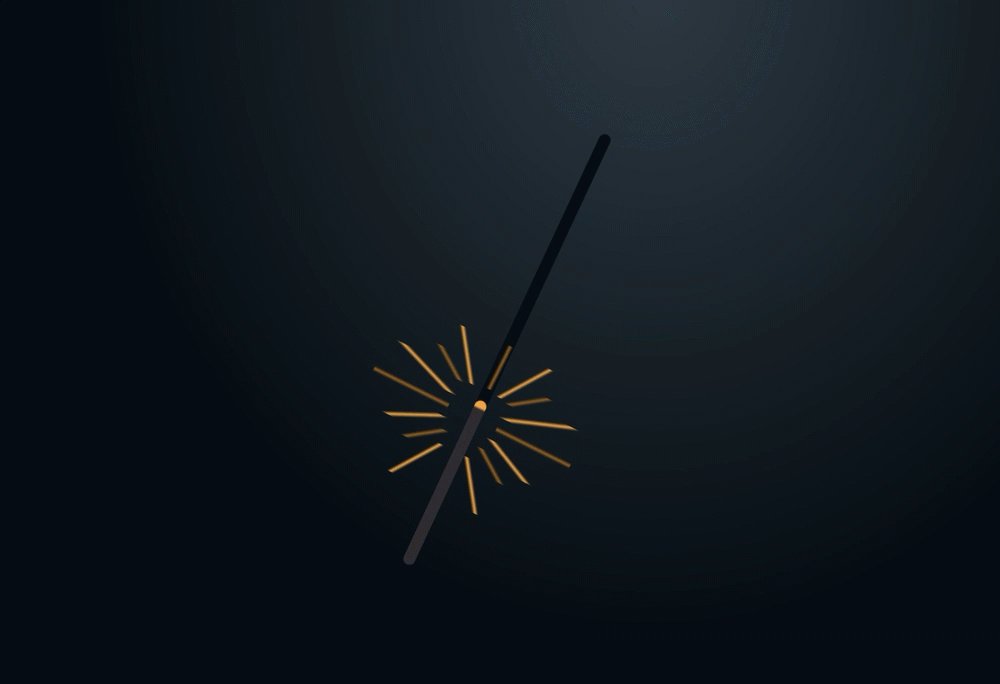
10. Sparkler

Once the sun sets on the Fourth of July, the neighbors gather out front, and each of the children are given sparklers that look a bit like this when they are lighted. At first I tried to recreate a multi-div sparkler pen into just a single div, but it proved too onerous. (Inspired by a pen by johnnyfekete)
- Code on Codepen: https://codepen.io/robleto/pen/poqqwqW
9. Lightspeed

The prompt was space and of course I was going to include at least one Star Wars themed piece in this collection. I really like how the overlapping conic gradient make a streaking background that provides that lightspeed look.
- Code on Codepen: https://codepen.io/robleto/pen/abPQMKR
8. Spider-men Meme

Those Spider-men are all mixed up. This was a step up in my growth as a CSS artist. I had no idea how to make this when I started and it could use a lot more refinement, but this piece really helped me see how I can craft even complex illustrations using just the basic shapes available in single-div art: primarily ellipses, rectangles, and triangles.
- Code on Codepen: https://codepen.io/robleto/pen/bGOmVeq
7. S’mores

Mmmmm, S’mores! Knowing this was going to be a relatively basic piece, I strove for polish, I wanted every element to fit exactly I went with a Kawaii style, because it’s a favorite of my daughters, and it works so well for creating CSS art.
- Code on Codepen: https://codepen.io/robleto/pen/XWoPqoN
6. Bouncing Ball

Easing and cubic-beziers are not my forte, so for this piece, I actually leaned on prompting ChatGPT to show me examples until I could figure out how to set up the keyframes to make this little blue ball bounce correctly.
- Code on Codepen: https://codepen.io/robleto/pen/ZEVMJNp
5. Not Penny’s Boat

This is a deep cut specifically for fans of the show LOST. It was one of my favorites. It was so good until it wasn’t. If you didn’t watch it, then — spoiler -this is from a pivotal season finale moment. I burnt many cycles trying to make a Dharma logo with no success and pivoted to this much more complex idea last minute. It was an afterthought, but adding the lines into the hand was a necessary addition.
- Code on Codepen: https://codepen.io/robleto/pen/JjwaYVX
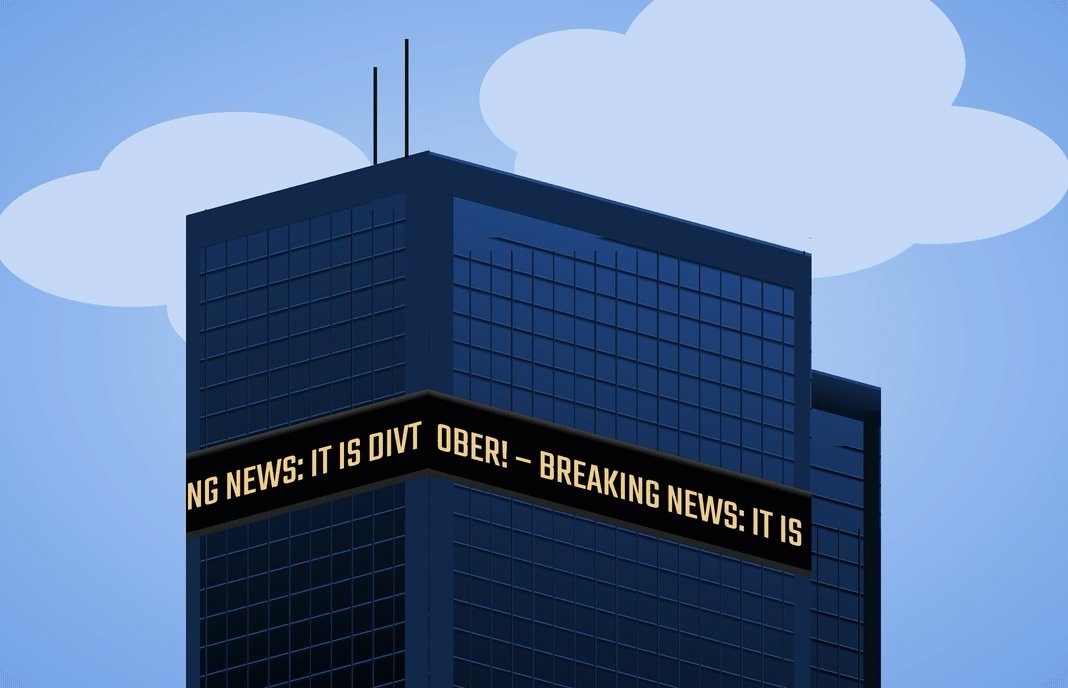
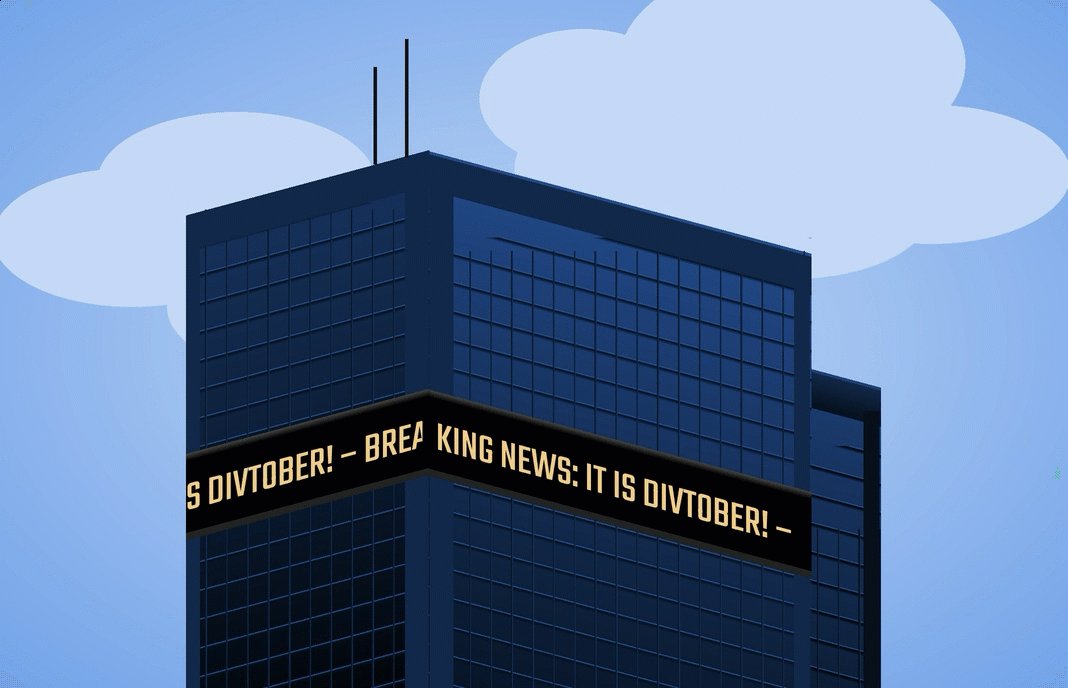
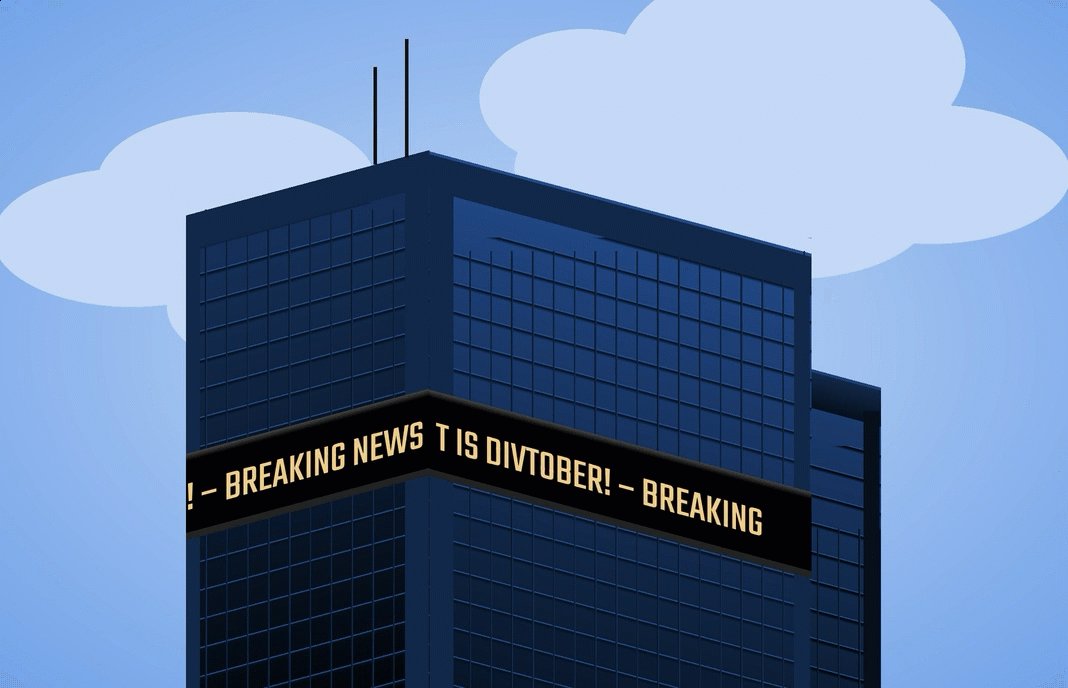
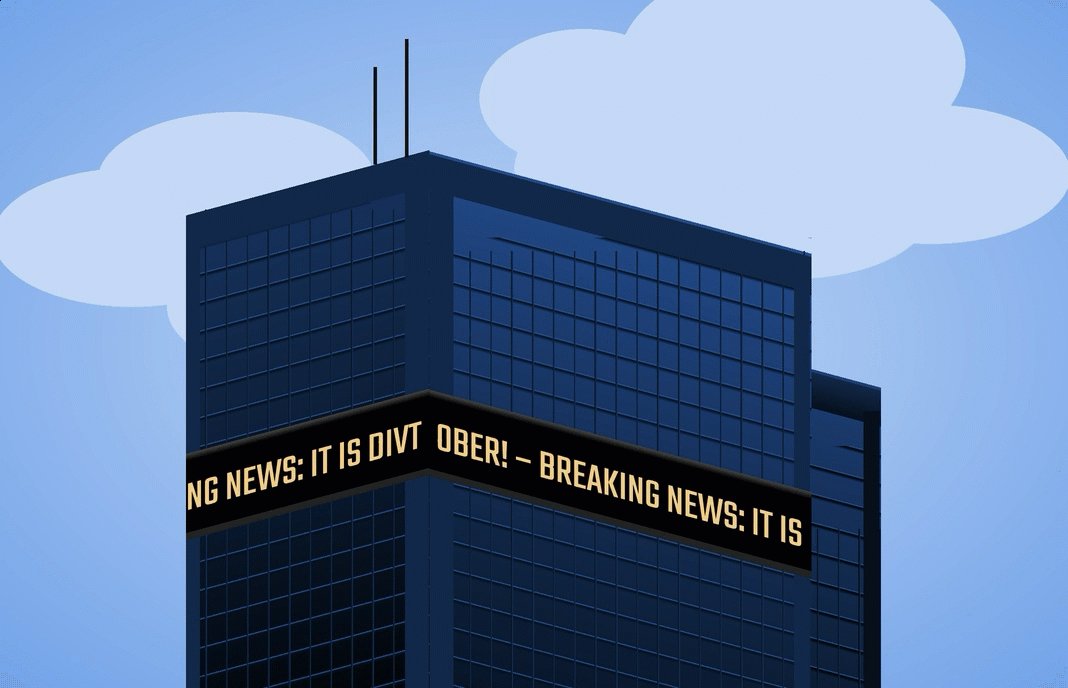
4. Stock Ticker Crawl

I wanted to pay homage to the old news crawls on the sides of media buildings when visiting New York City. This piece has already undergone three revisions since debuting on the 4th. First it was only an animated ticker, then it was a static ticker on a 3D building, and now it’s an animated ticker on a 3D building.
- Code on Codepen: https://codepen.io/robleto/pen/VwqBqPy
- 🏆 Selected on Dribbble as “Popular CSS Art”
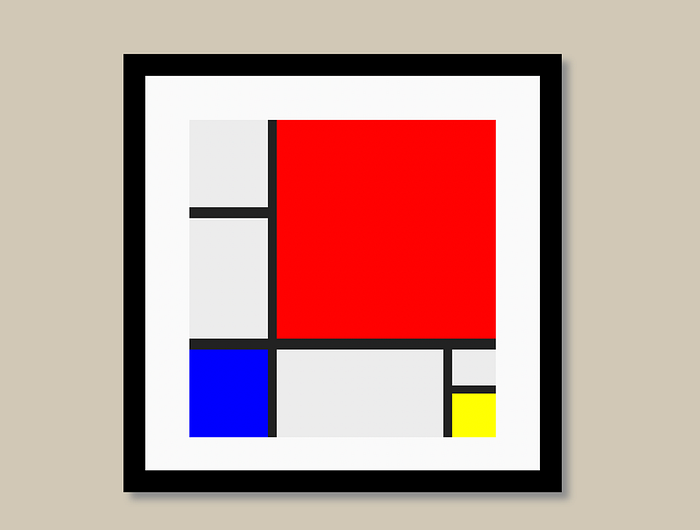
3. Mondrian

This Piet Mondrian print is framed and hanging just above the piano in my home. I repurposed it for Divtober, I had actually coded it in 2021, one of my best early attempts at CSS art and then refactored to single-div CSS art.
- Code on Codepen: https://codepen.io/robleto/pen/OJxKZjE
2. Penrose Triangle

The Penrose Triangle is an impossible shape that I first became fascinated by seeing it and similiar elements in the art of M. C. Escher. I was still shaking off the rust at this point, trying to just get angles to cleanly line up adjacent to each other.
- Code on Codepen: https://codepen.io/robleto/pen/BavPGGx
1. Pumpkin Spice Latte

Where it began for 2023, and I admit I felt so rusty, I had to watch and follow along with an online tutorial just to reacclimate myself with the fundamentals of using background gradients to make shapes and faux shading. (Inspired by a tutorial by Coding Artist)
- Code on Codepen: https://codepen.io/robleto/pen/BavPqPL
In Summary
I am most proud of 31. Witch and 28. Origami for how polished they turned out considering how challenging the concept was (1. Pumpkin Spice Latte, 2. Penrose Triangle and 7. S’mores also turned out very polished, but those were earlier and less ambitious endeavors).
And when I get the chance I want to go back and improve the hand on 5. Not Pennys Boat, the sparkling on 11. Sparkler and just add something more to 10. Pirates as I was able to do to improve 4. Stock Ticker Crawl.
It was a journey this October, from being barely able to remember the fundamentals and needing a crash course for the first piece, to being able to manage the complexity in the latter pieces.
Also, I felt reconnected to a community of CSS artists. I found it rewarding to share our ideas with each other each day. A few that were very active through Divtober include:
If you are feeling inspired or are interested in CSS Art, reach out on Twitter, Mastodon or CodePen and let me know, I have loved connecting with people who share this common passion and interest.
Please visit my site for the best of my CSS Art: cssartstudio.com
Disclaimer: As always, all thoughts are my own and not my employer, who does not pay me to code single-div art pieces (but wouldn’t that be cool, one can dream)? Some of these pieces are inspired by vector stock, art or other pens; credit for the inspiration is provided above and in the CodePen code. Every line of code creating the art work was coded by hand by Greg Robleto.